L’articolo potrebbe risultare lungo ma cercherò di spiegare tutti i passaggi che faccio, pubblicare un’applicazione Angular con Azure Pipeline è estremamente semplice ma voglio fare una piccola premessa.
La Continuous Integration è al momento il sistema più semplice e sicuro di mettere in produzione una web app, specialmente se si parla di utilizzare servizi cloud. Esistono diversi servizi di Continuous Integration (CI), io ho utilizzato Circle CI per diverso tempo, poi ho adottato la CI di github e di bitbucket, ma dal momento che quasi tutti i miei servizi sono gestiti tramite il cloud di Microsoft ho deciso di provare la loro CI.
Nell’articolo quindi porrò attenzione alla creazione di una pipeline per fare il deploy di una applicazione scritta in Angular.
Facciamo prima un rapido ricapitolo di alcuni concetti:
Che cos’è il Deploy
Nel nostro caso, per deploy intendiamo tutte quelle operazione fatte per rendere un applicativo, che sia statico o dinamico, disponibile online e accessibile tramite browser.
Che cos’è un Hosting
Un hosting è un servizio che permette alle aziende o alle persone di rendere disponibile su internet un sito o una risorsa web.
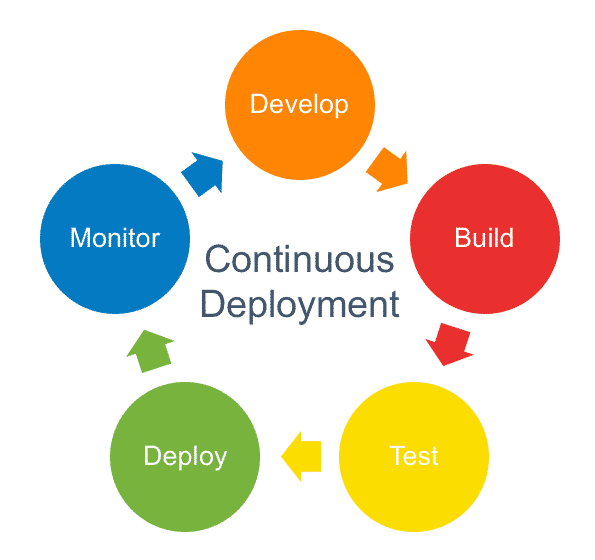
Come funziona il Continuous Deployment
La filosofia dietro al continuous deployment è quella di rendere lo sviluppo e il deploy continuo, senza dover necessariamente avere un intervento manuale e delle fasi gestite da uno sviluppatore.
Questo permette di ridurre gli errori di compilazione e di deploy e permette di installare tutte le dipendenze corrette, in questo modo il nostro applicativo avrà sempre le stesse condizioni rispetto allo sviluppo in locale.

Che cos’è Azure
Azure è una piattaforma di servizi cloud che permette una miriade di possibili soluzioni per gli sviluppatori. Oltre permettere la distribuzioni di semplici applicativi web, ci sono database, sistemi di analisi, AI, IoT, Docker, Applicazioni Mobile, serverless, sistemi di archiviazione e chi più ne ha più ne metta.
Azure App Service
Nel nostro caso utilizzeremo quelli che su Azure sono chiamati App Service, ovvero un contenitore generico nel quale è possibile mettere un sito o delle pagine web.
Non mi dilungherò su come configurare una applicazione Angular perchè ho scritto un altro articolo per questo. ♥️
Per poter velocizzare il processo di deploy ed essere sicuri che il tutto funzioni correttamente utilizzo Angular CLI, ovvero tutte quei comandi che semplificano il lavoro di chi sviluppa utilizzando Angular. Nel 90% dei casi anche tu utilizzi Angular CLI e quindi puoi seguire tutti i passaggi che sto per fare, altrimenti dovrai usare due volte i comandi di npm.
Setup del Deploy
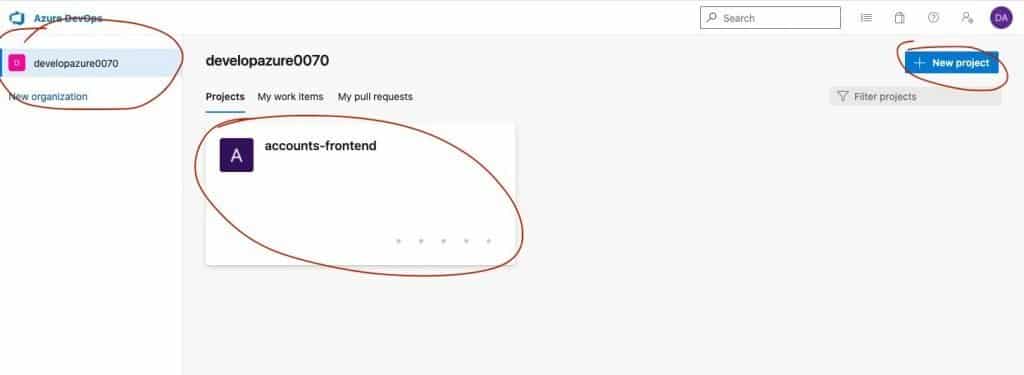
Andiamo su dev.azure.com se non lo hai ancora fatto, dovrai creato un account per questo servizio, che comunque sarà lo stesso di Azure.

Nel caso in cui non ci sono contenitori creati, come nel mio caso, andrà creato come nell’esempio.

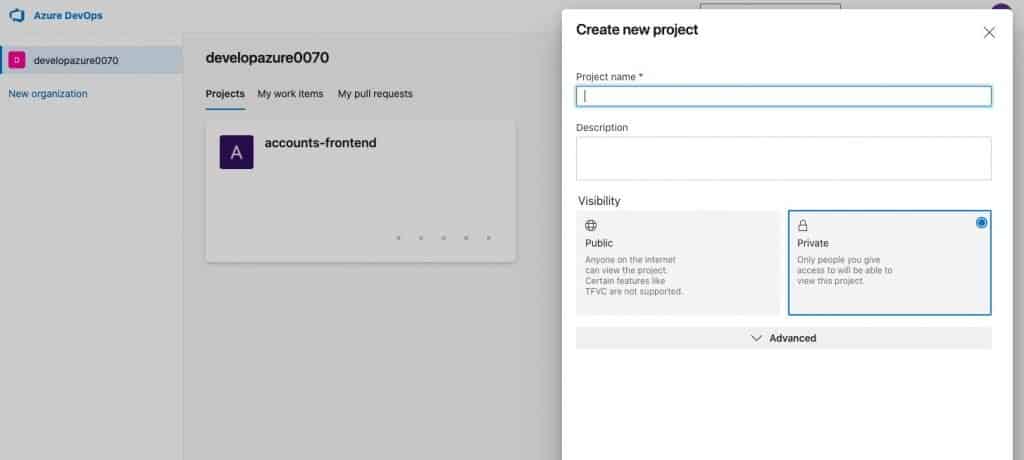
Questo è quello che compare cliccando su new project.
Sistema per DevOps
Quello che useremo noi sono solo le Pipelines del sistema di DevOps, ma esistono anche altre cose che sono utili e che potreste prendere in considerazione più avanti, le citiamo solo per spiegarle:
- Boards — per tenere traccia delle attività e dell’avanzamento di un progetto
- Repos — una gestione dei repository, un servizio come quello di github per intenderci
- Pipelines — sono proprio le pipeline di CI e CD
- Test Plans — una serie di strumenti per testare le applicazioni e ridurre l’insorgenza di errori
- Artifacts — è un archivio sicuro e ad alta efficienza
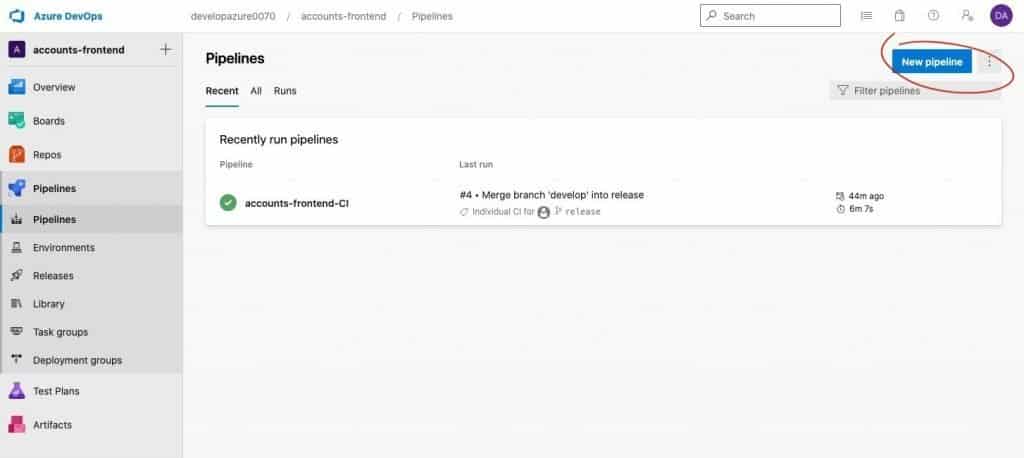
Quello che però interessa a noi sono le Pipelines, selezioniamole dal menu a sinistra e aggiungiamo una nuova pipeline.
Creiamo una nuova Pipeline

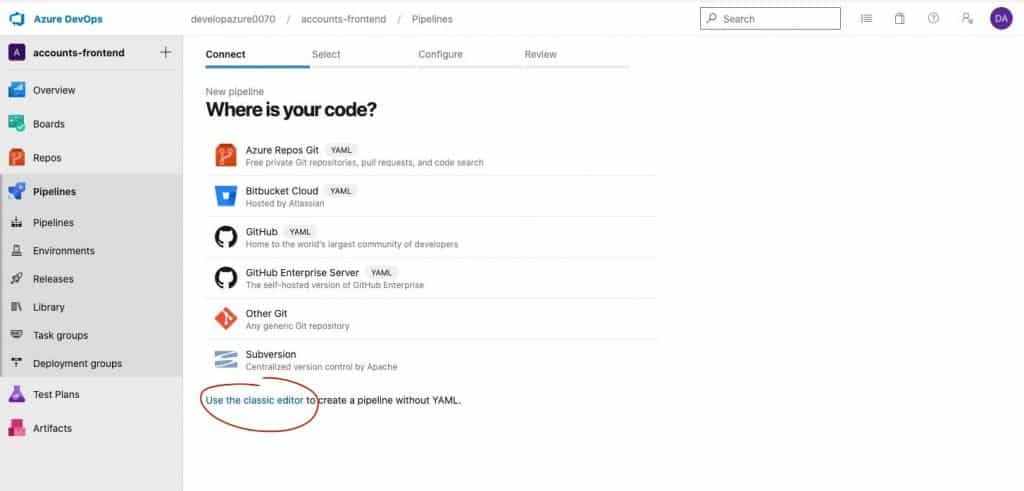
Le pipelines si possono realizzare tramite file yaml o tramite il tool messo a disposizione per farlo graficamente, come faremo noi.

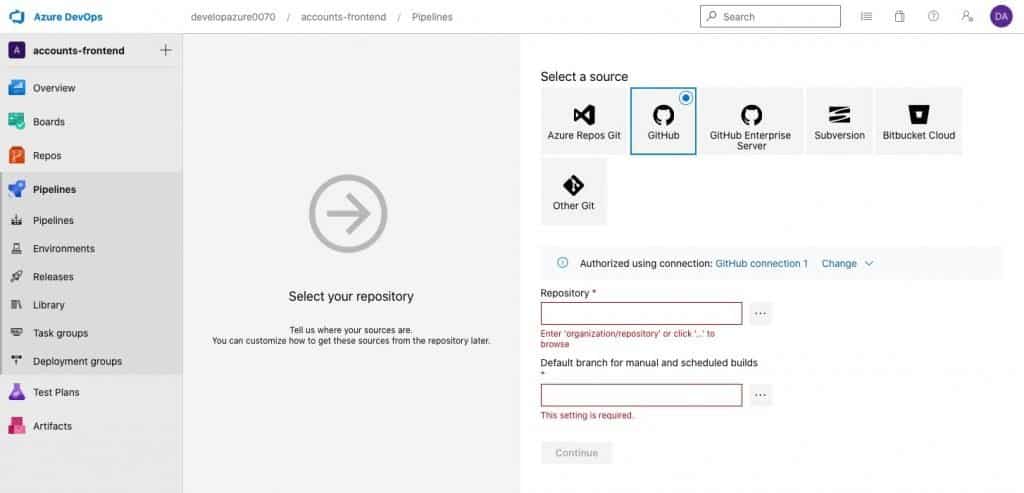
Selezioniamo il repository che useremo per recuperare il nostro codice.
Nel mio caso che uso github, inserisco le credenziali e seleziono il repository e il branch da usare per il deploy.

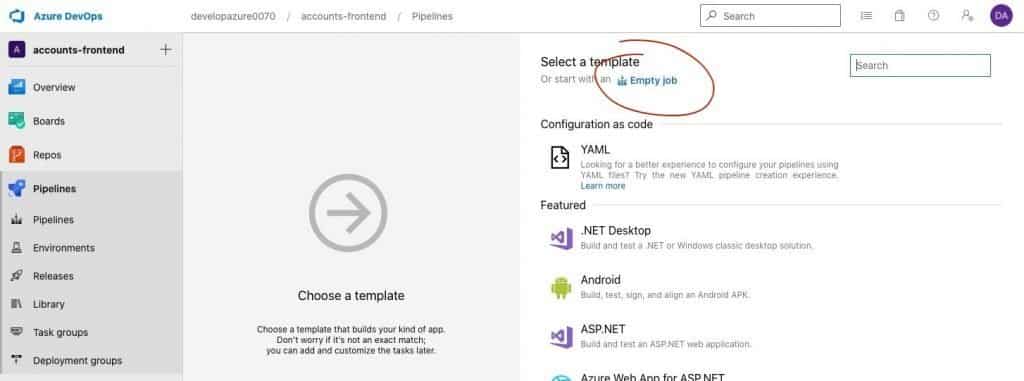
Adesso mi verrà chiesto se voglio utilizzare un pipeline da un template o se voglio partire da zero.
Noi partiremo da zero 😜

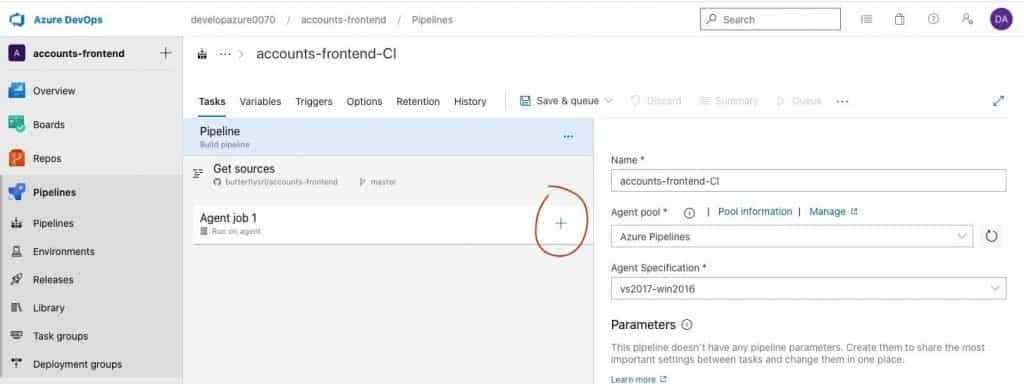
Adesso ci troviamo nella schermata della pipeline e inseriremo uno dopo l’altro le attività da fare per distribuire il progetto.
Aggiungiamone uno alla volta facendo click sul pulsante aggiungi.

Setup degli step della pipeline
Adesso entriamo nel vivo e cominciamo ad inserire tutto quello che serve per distribuire l’applicazione.
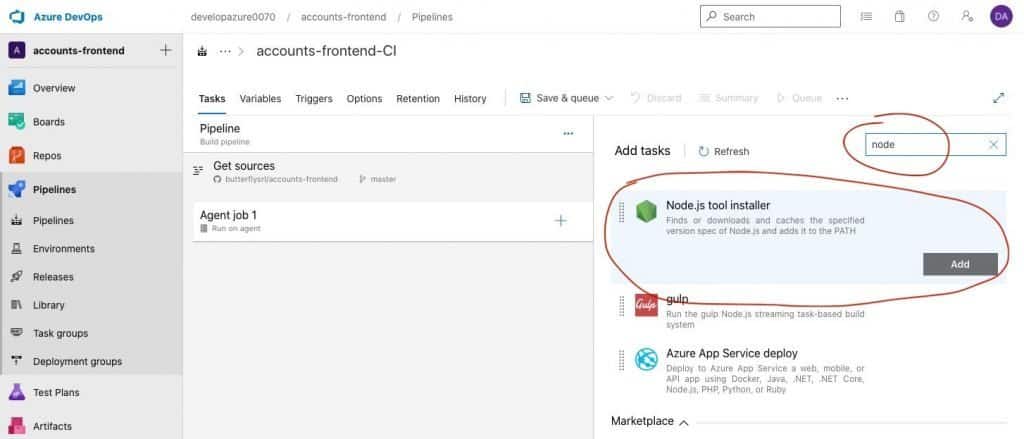
1. Installiamo Node
Node è l’ambiente base che serve per compilare il tutto, lo cerchiamo e lo aggiungiamo.


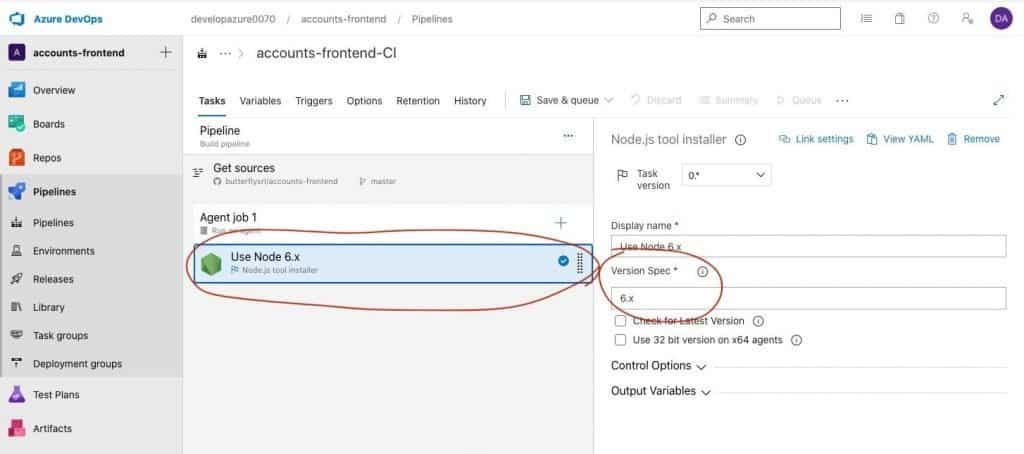
Seleziona la versione di node che hai utilizzato anche in locale per sviluppare.
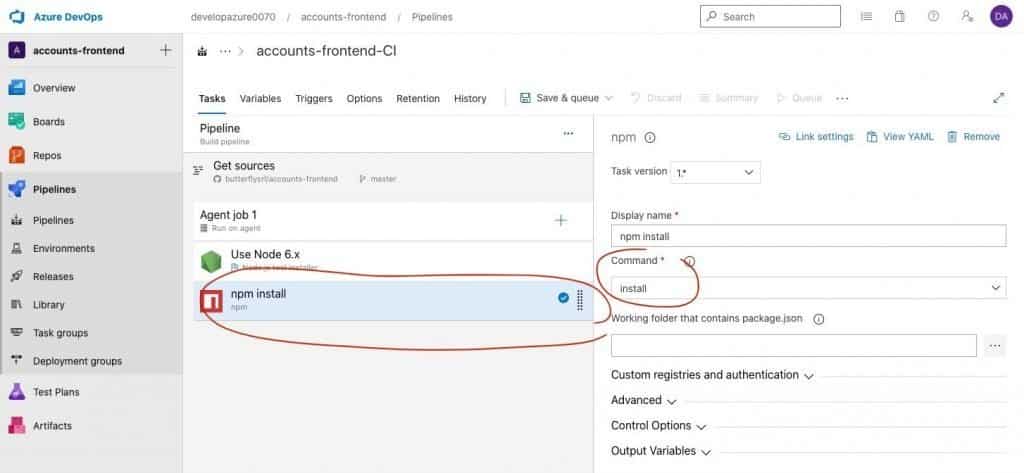
2. Installiamo npm

Una volta aggiungo npm alla pipeline selezioniamo il comando da lanciare.
Nel nostro caso ci basta selezionare install che recupererà il package.json e installerà tutti i pacchetti necessari.
Update: ho scoperto che nel caso in cui nella cartella che verrà recuperata dalla pipeline è presente il file package-lock.json lo script npm install fallirà. Quindi preoccupatevi di non avere il file nel branch che verrà richiamato dalla pipeline.
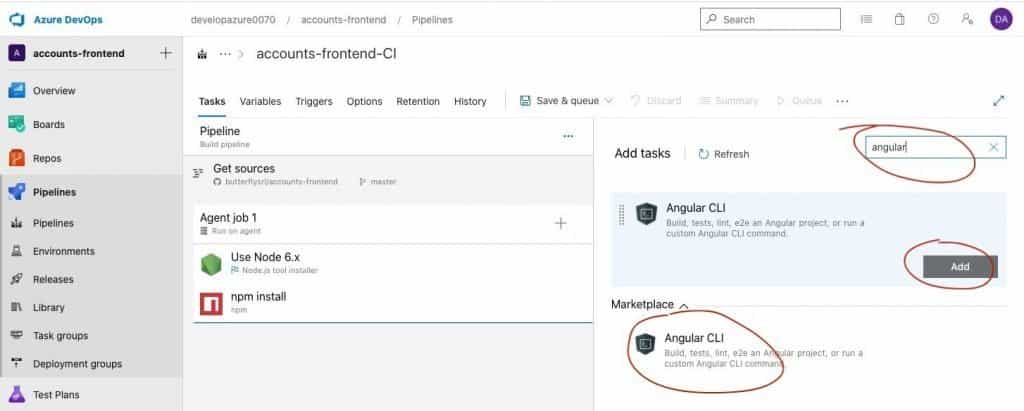
3. Installiamo Angular Cli
Da non molto tempo è disponibile sul marketplace di azure DevOps l’elemento che permette l’uso di Angular Cli, quindi cerchiamolo e installiamolo, dopodiché lo aggiungiamo alla pipeline.

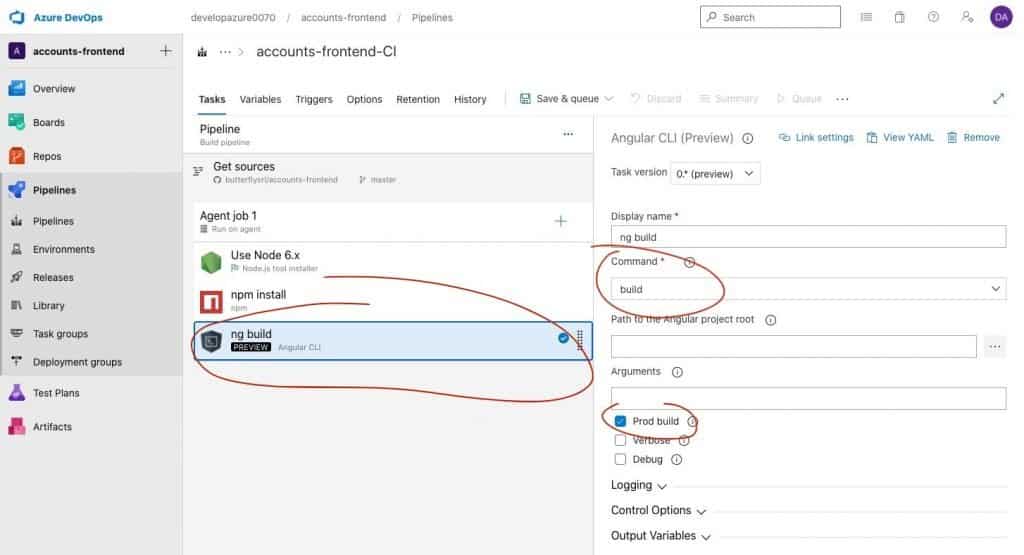
Una volta aggiunto lo configuriamo.

Basterà selezionare quale comando far eseguire e spuntiamo ProdBuild se stiamo facendo il deploy in produzione.
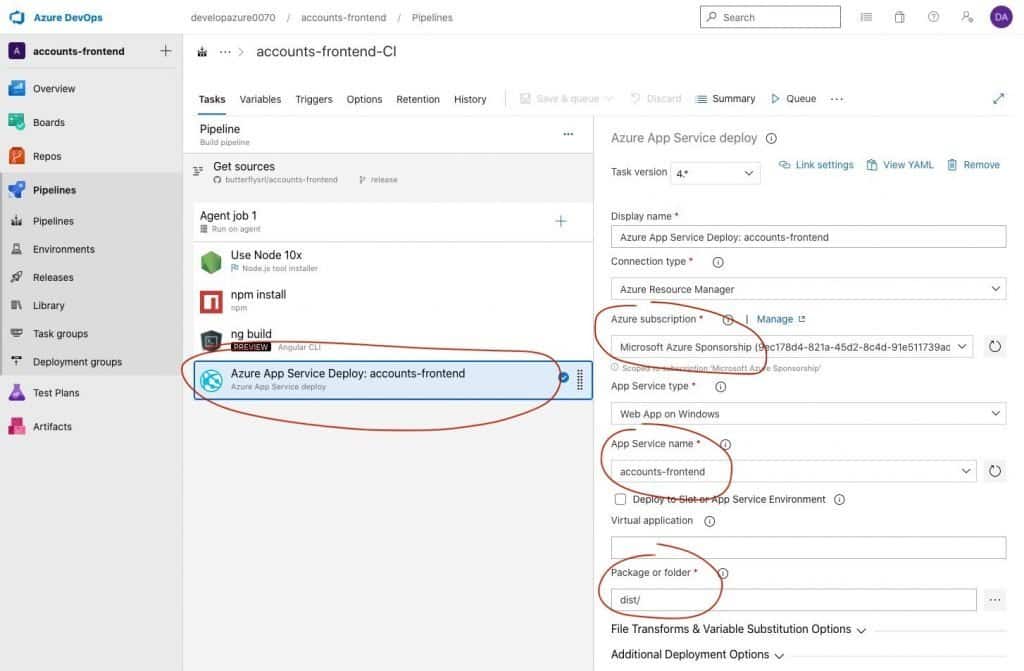
4. Installiamo Azure App Service Deploy
L’ultimo passaggio è quello di terminare il processo di build spostando il compilato nel contenitore che abbiamo creato su azure.
Per fare questo le pipeline ci vengono in aiuto utilizzando l’ Azure APP Service Deploy.
Aggiungiamolo alla pipeline e configuriamolo.

Tutto quello che è evidenziato deve essere selezionato dal contenitore app che abbiamo creato su azure, questo ci aiuterà a pubblicare automaticamente il tutto.
Dobbiamo fare attenzione alla cartella di pubblicazione, io ho inserito dist/ che è la cartella creata dal comando ng build ed è la cartella che deve essere servita dalla nostra app.
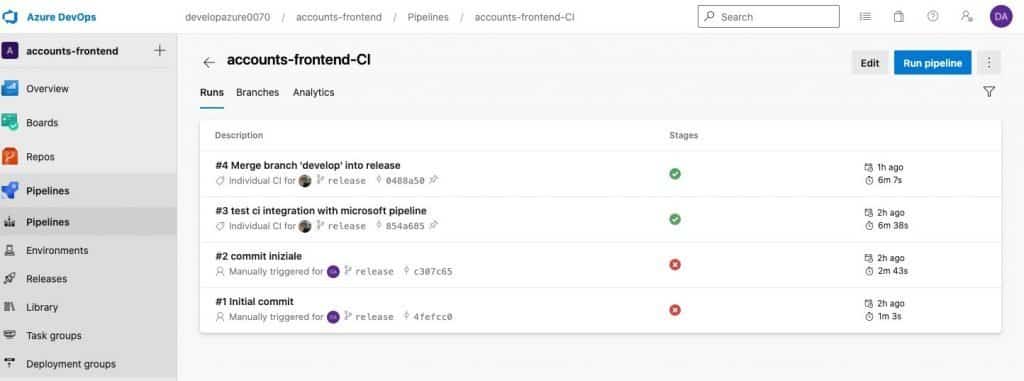
Arrivati fin qui possiamo salvare, e se vogliamo, lanciare la prima build.
Se abbiamo fatto tutto bene vedremo il risultato della build, naturalmente io non avevo fatto tutto bene la prima volta ed infatti è fallita due volte. 😂

Conclusioni
Spero che in questo articolo sono riuscito a far trasparire la potenzialità di quelle che sono le pipeline di Microsoft, specialmente per chi usa i servizi di Azure.
Pubblicherò anche l’esempio per le pipeline di altre tipologie di app prossimamente.
Come sempre ti ringrazio se sei arrivato fino alla fine del post, il mio intento rimane solo quello di condividere le mie piccole esperienze sperando di essere utile a qualcuno.
Grazie 👋