Azure è il servizio cloud che più si trova in sintonia con il mio modo di fare, è piuttosto flessibile, completo nelle sue risorse e facilmente utilizzabile senza necessariamente essere un system administrator.
Non voglio toccare tutti gli aspetti di Azure, mi concentrerò solo sul come fare il deploy di un’applicazione Angular su Azure.
Azure App Service
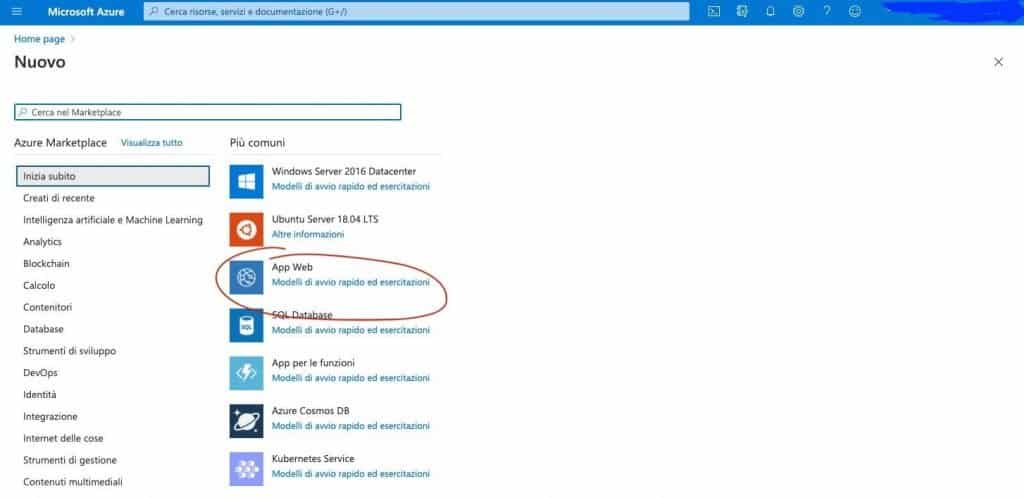
Andiamo nel nostro pannello Azure e clicchiamo su nuova risorsa.

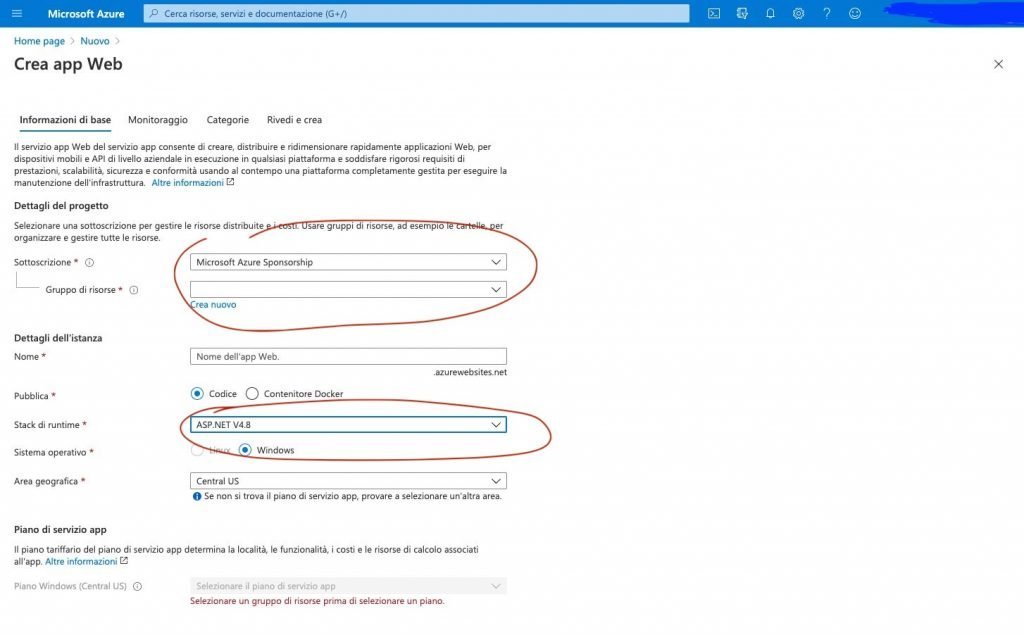
Selezioniamo App Web come tipologia di risorsa e configuriamo le voci che ho selezionato nell’immagine qui sotto:

Tutti i campi sono obbligatori ma quelli che ho evidenziato sono i più importanti.
La sottoscrizione è quella connessa alle fatture e ai pagamenti, da quella si può mutuare il gruppo di risorse connesse, nel caso in cui esistano già delle app o dei servizi attivi si possono creare adesso, in questo punto.
Poi abbiamo il nome dell’app il tipo di pubblicazione se basata su codice puro o se su una immagine docker.
Un attimo di attenzione è da porre sullo Stack di runtime, selezionate la miglior versione di ASP.NET presente nell’elenco perché è così che sarà eseguita la nostra app Angular.
Riguarda tutto perché non potrai più fare dei cambiamenti, specialmente nel nome dell’app e quando ti senti pronto crea la risorsa cliccando su rivedi e crea.
Adesso troverai la nuova app creata nell’elenco di tutte le risorse.
l’app è immediatamente accessibile e azure ti creerà un url che di base usa questo schema http://nomeapp.azurewebsites.net

Finito!
Già finito?
Eh si, come puoi vedere pubblicare un app è più facile del previsto, adesso dovrai riempire questo contenitore che è stato creato ma di questo semmai parleremo un’altra volta 😁
Grazie per aver letto l’articolo, se hai spunti o suggerimenti o se ti va di entrare in contatto non esitare a scrivermi.
